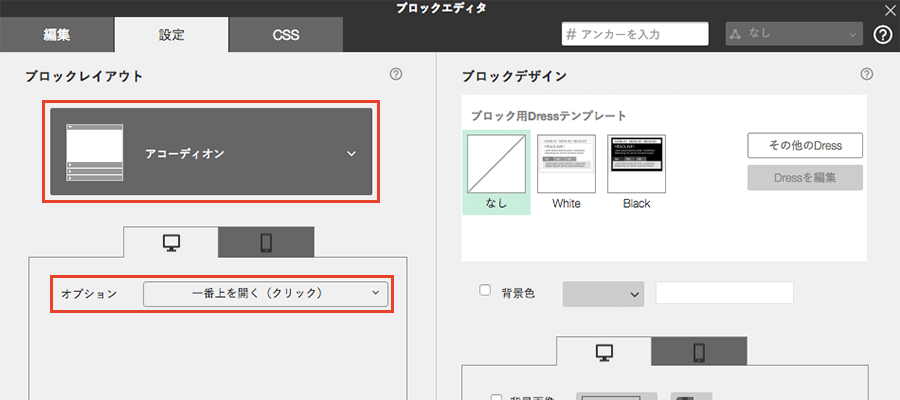
JQuery UIのアコーディオンなのですが、デフォルトで一番上が開いたままの状態になっています。 初期状態ですべて閉じたままにしたいのですが、どこを修正すれば良いのでしょうか。 プロパティで変更できるかと思っていじりましたができませんでした。The accordion addin let's you Quickly and easily add an accordion style UI to any SharePoint pageもくじ アコーディオン、シンプル版 アコーディオン、一つ開けると他は閉じる アコーディオン、一番目は開けておく アコーディオン、一番目は開けておく(一つ開けると他は閉じる) アコーディオンの閉じるボタンを複数作る アコーディオンの閉じるボタンを複数作る(一つ開けると他は閉じる) アコーディオンで多階層のメニューを作る アコーディオンの

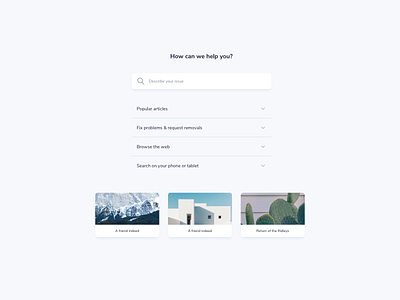
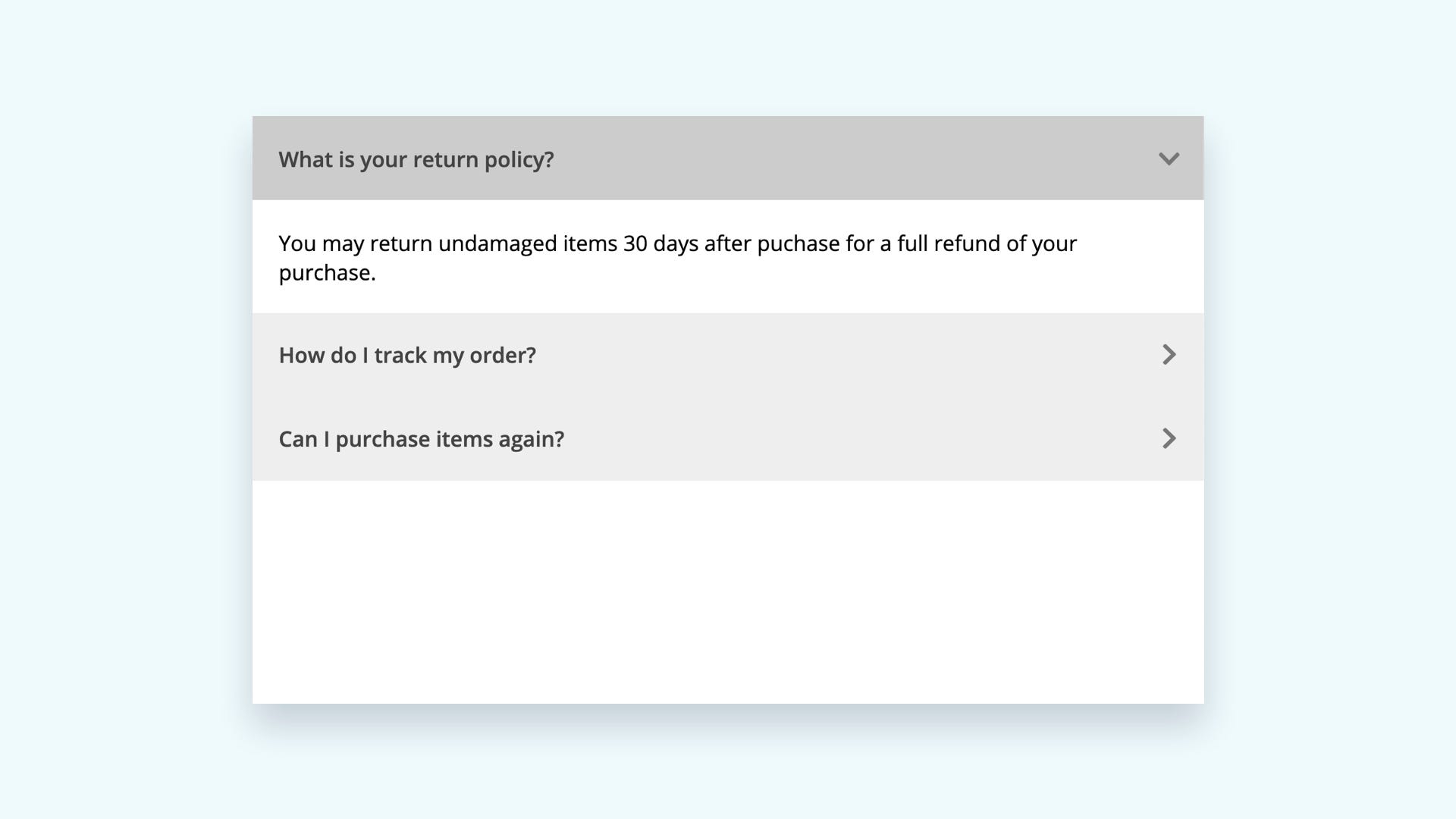
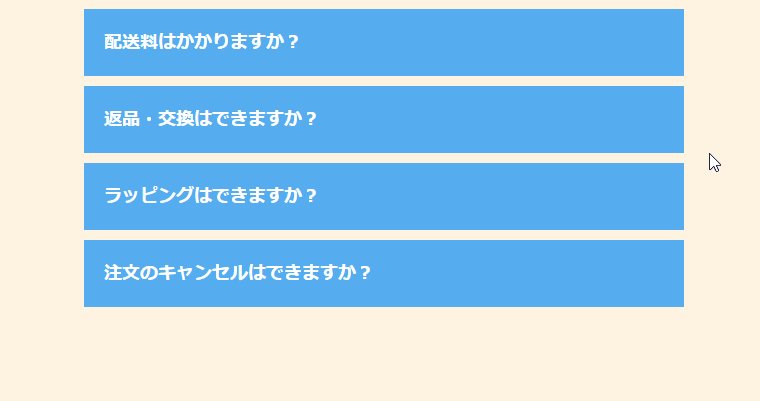
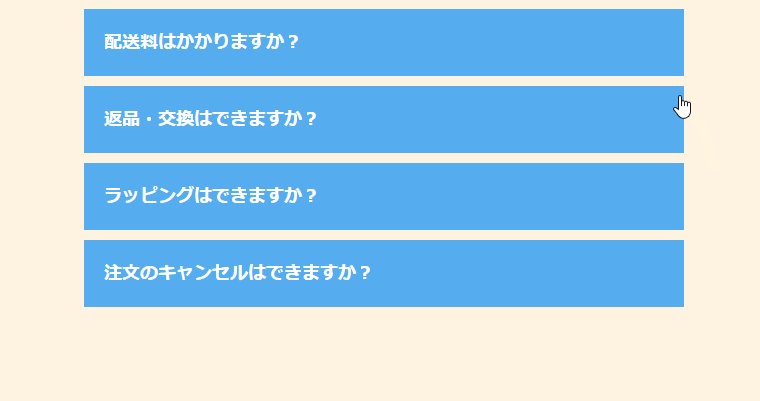
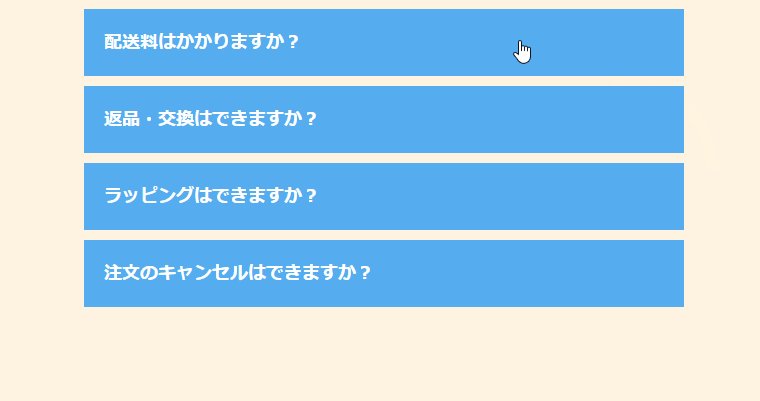
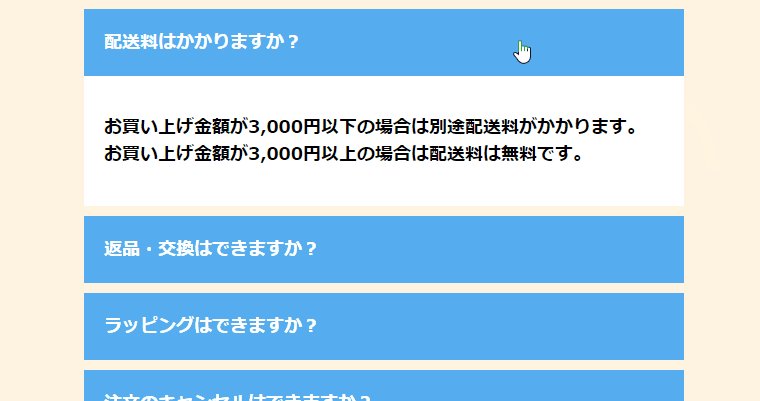
よくある質問ページに使えそうなjqueryのアコーディオンui Dub Design
Jquery ui アコーディオン 開いたまま
Jquery ui アコーディオン 開いたまま-アコーディオンウィンドウを動的に追加C#する Dynamically Adding An Accordion Pane (C#) 06/02/08;機能説明 accordionItem タグを配置できるアコーディオン領域を作成します。 ガジェットとは違い、同時に開けるアイテムは最大で 1 つです。 ガジェットとは違い、ajax 通信でコンテンツを生成することはできません。 アイテムをすべて閉じることが可能です。 領域内のアイテムはドラッグで並び替えることが可能です。 リサイズでアコーディオン領域サイズの変更



シンプルなアコーディオンメニュー Jqueryプラグインなし Ri Mode Rainbow
アコーディオンは、コンテンツを押し下げて広がるので、 他のコンテンツを隠すことなく表示できます。 これに加え、縦並びであることはスマホでのuiに非常に適していると言えます。 複数の非表示コンテンツはそれぞれ開いた状態にできるので、 同じページ内のコンテンツ同士を行き来することもでSet open items To specify which items should be opened initially, add the ukopen class to the item You can also use this to open multiple items Just make sure to add the option multiple true to the ukaccordion attribute Note Alternatively, you can open a single item by adding the active option to the ukaccordion attribute, eg active 1 to show the second element (theThe Component Library is the Lightning components developer reference Rapidly develop apps with our responsive, reusable building blocks
これらの UI は当然アクセシビリティが担保されるべきですが、特にスクリーンリーダーでの利用に向けては、WAIARIA に基づいた実装が求められます。 アコーディオン;The API documentation of the Accordion React component Learn more about the props and the CSS customization pointsアコーディオンが作成される時にトリガされます。 ui には、プロパティとして、header と panel が設定されます。 もしアコーディオンが折りたたまれている場合、header と panel には、空の jQuery オブジェクトが渡されます。 Bug heightStyle オプション (jQuery UI 1103)
JQueryUI Accordion を SharePoint のクライアント側 Web パーツへ追加する Add jQueryUI Accordion to your SharePoint clientside web part 07/17/;アコーディオン 開閉するui。 ナビゲーションや、「もっと見る」 リンクで中身のレビュー全文見られるuiもアコーディオンと言うことが多い。 状態通知系 プログレスバー 処理状況を知らせるui。AJAX Content Accordions use DOM Mutation Observers and delegated events to allow for easy compatibility with AJAX



Accordion Reference Outsystems



Accordion Guidelines Wireframing Academy Balsamiq
トランジション イン アニメーション トピックの概要 目的 このトピックは、igDataChart™ コントロールのトランジション アニメーション機能およびサポートされるシリーズのリストについての情報を提供します。 前提条件 このトピックを理解するためには、以下のトピックを理解しておく必要これらの UI は当然アクセシビリティが担保されるべきで、キーボードによる操作 (TabJQueryのアコーディオン効果の使い方・作り方 (1/3 ページ) jQueryと、そのプラグインの使い方を、UI効果(エフェクト)のテーマごとに紹介する



コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム



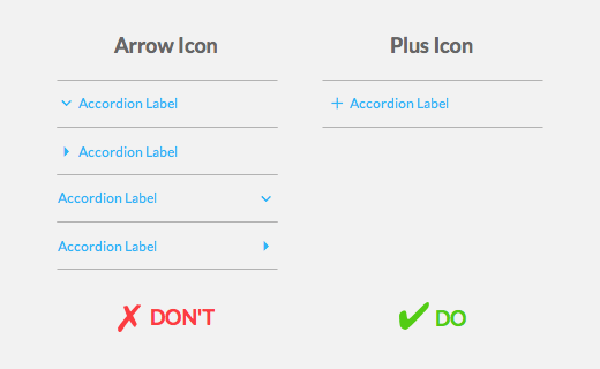
Webデザイナー必見 アコーディオンメニューで知っておくべきアイコンの位置と形 Seleqt セレキュト Seleqt セレキュト
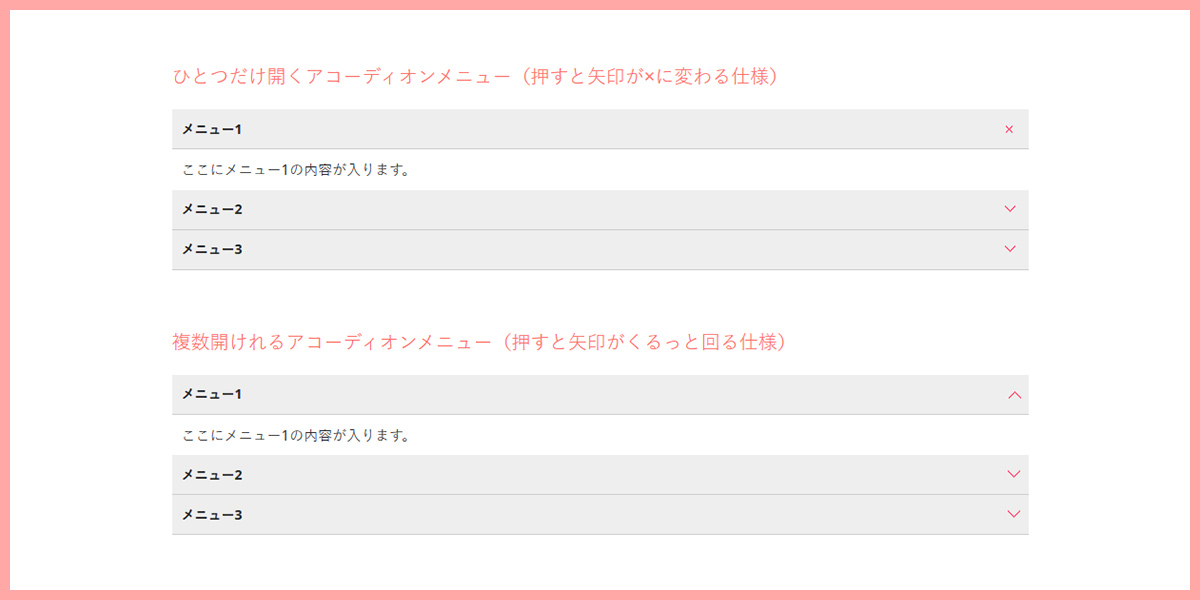
アコーディオンの見本集(サンプルプログラム)のコーナーを親切しました。 15年9月1日(火) 記事をリライトしました。デザインとuiを、さらにスマホ向けにリニューアルしました。ssl通信に対応しました。 15年4月27日(月) コンテンツを公開しました。この記事の内容 jQueryUI Accordion を Web パーツ プロジェクトに追加するには、次の図に示すとおり新規 Web パーツを作成する必要があります。この記事の内容 Christian Wenz別 by Christian Wenz コードのダウンロードまたはPDF のダウンロード Download Code or Download PDF AJAX コントロールツールキットのアコーディオンコントロールは、複数のウィンドウを


怒りのui スマホページのアコーディオンuiを考える アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



アコーディオンメニューを実装する うぇぶもよう
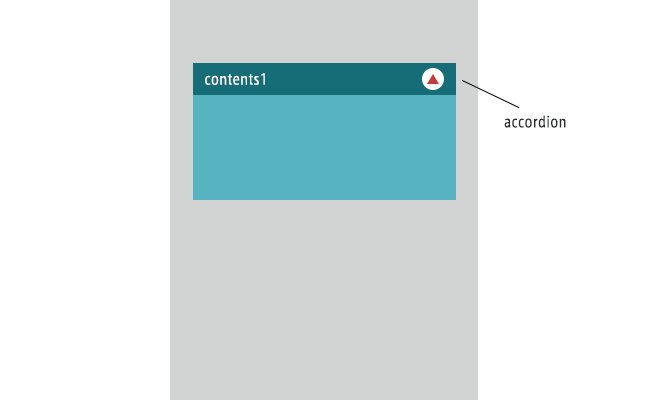
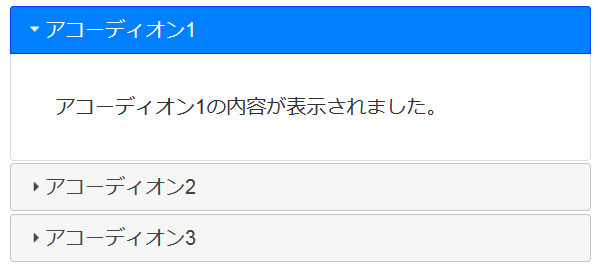
Uiaccordion The outer container of the accordion uiaccordionheader The headers of the accordionThe active header will additionally have a uiaccordionheaderactive class, the inactive headers will have a uiaccordionheadercollapsed class The headers will also have a uiaccordionicons class if they contain icons uiaccordionheadericon Icon elements withinVonslist のアコーディオン Onsen UI の vonslist コンポーネントでコンテンツを開閉するアコーディオン機能を実装したいときは、vonslistitem コンポーネントに expandable 属性 を記述します。 この vonslistitem コンポーネントをタップすると、 expandablecontent クラスを付けたdiv要素 の表示が切り替わります。 expandable 属性は vonslistitem コンポーネントでのみ有効です。JQueryUIでアコーディオンUIを簡単に作ることができます。 jQueryUIのCSSも読み込んでいればサンプルのようなスタイルも適用されます。 HTML アコーディオン項目1 項目1の中身。



Sharepoint Framework の Web パーツでサード パーティ製の Css スタイルを参照する Microsoft Docs



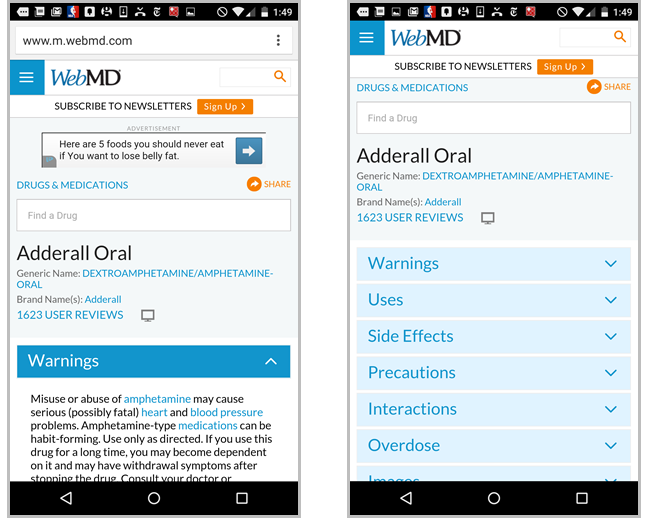
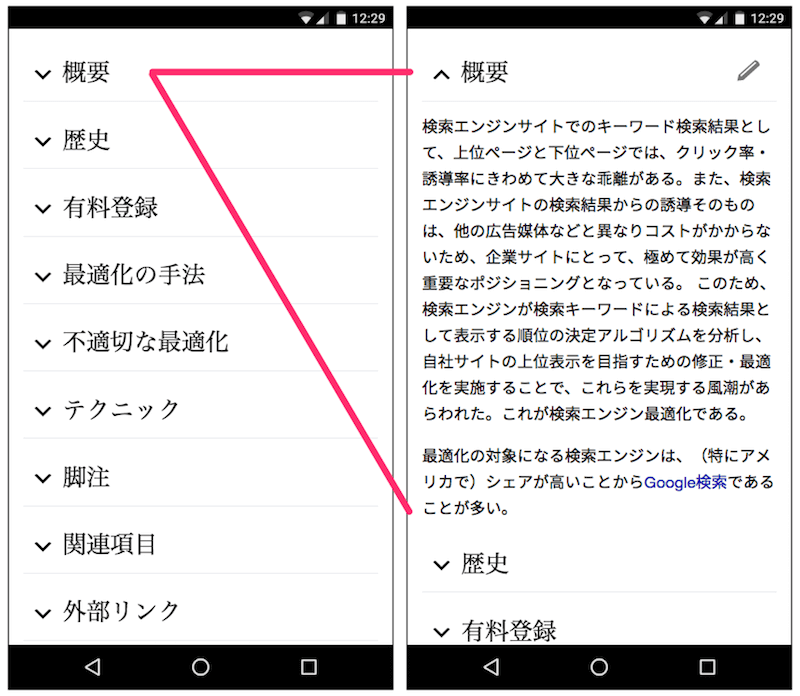
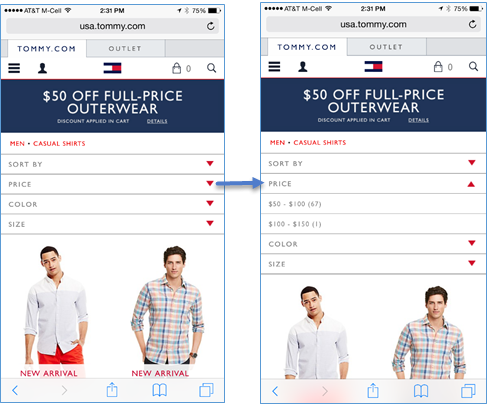
モバイルデバイスにおけるアコーディオンui U Site
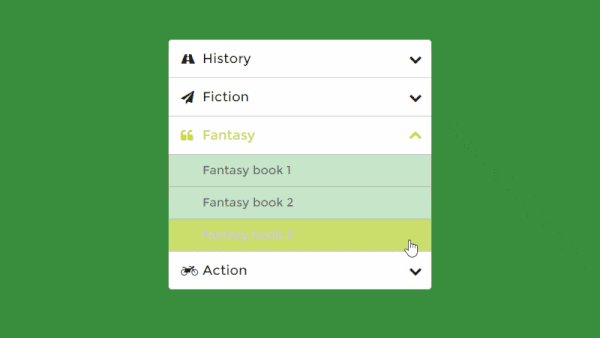
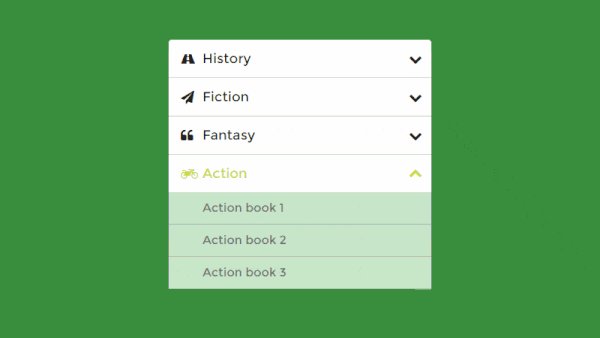
An accordion is a lightweight container that may either stand alone or be connected to a larger surface, such as a card Note Accordions are no longer documented in the Material Design guidelines, but MaterialUI will continue to support them It was formerly known asJQuery UI アコーディオン ここでは jQuery UI のアコーディオンの基本的な使用方法を示します。 アコーディオンは、ヘッダーとコンテンツの複数のペアから成ります。 ヘッダーをクリックするとそれに対応したコンテンツが表示され、同時に他のペアが折りたたまされて見えなくなります。 と、口で言うと長ったらしいので、ピンと来ない人は下にあるサンプルをアコーディオンウィジェットは、 jQuery UI CSSフレームワーク を使用して、ルックアンドフィールをスタイルします。 アコーディオン固有のスタイリングが必要な場合は、次のCSSクラス名を上書きまたは classes キーとして使用 classes 。



Css3 アニメーションで軽量なアコーディオンメニューを作ろう 銀ねこアトリエ



アコーディオンui
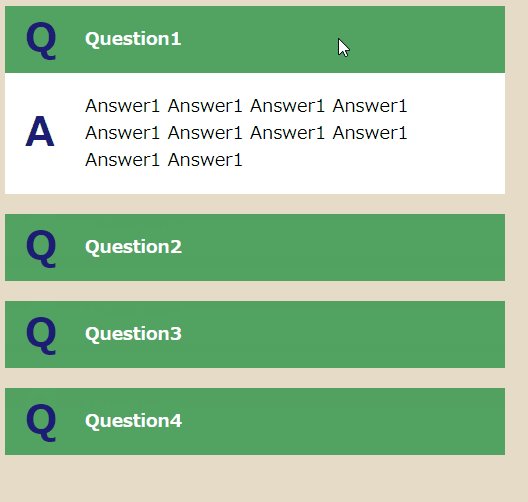
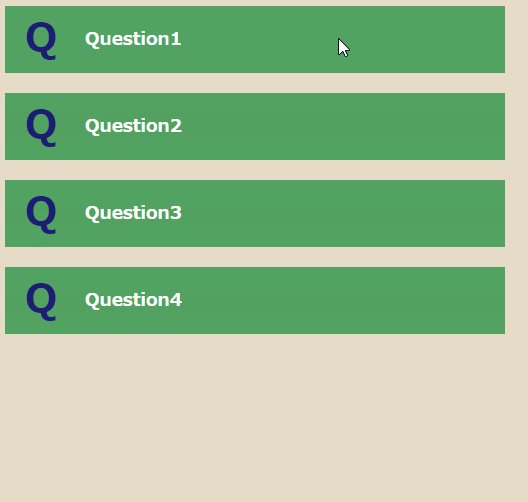
アコーディオンパネル 次に他のパネルを開くと、開いているパネルが閉じるよう実装してみます。 実装デモ デモはこちら② jQueryの実装(アコーディオンパネル) htmlとcssの実装はパターン①と同じです。Jqueryのコードだけ次のように書き換えますApr 08, 21 · この記事に対して4件のコメントがあります。人気のあるコメントは「「シグニファイア」とか訳してる時点でユーザビリティ語る資格ないと思うんですよ」、「アコーディオンなんだからアコーディオンアイコンを使うべきだと思う。」です。JQuery UI の accordion を利用すると、必要に応じてコンテンツを開閉することができる アコーディオンを作成することができます。 今回は、accordion の使用方法について紹介します。 目次 1.accordion を使用してアコーディオンを作成 2.accordion のオプション



コピペで実装 アコーディオン オートスクロールでストレスフリーなui そして伝説になりたかった



パーツごとに見るモバイルui ハンバーガーメニューを押した際のナビゲーションの表現方法 ブログ Sinap 株式会社シナップ
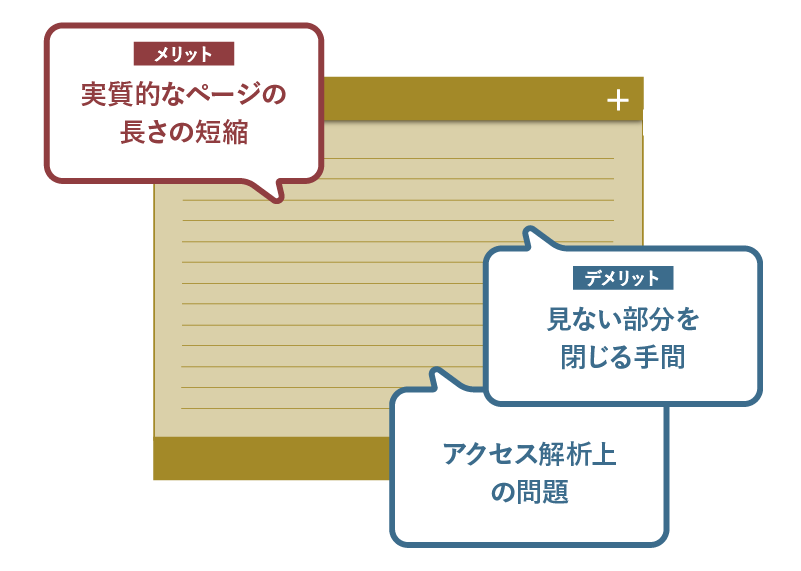
May 18, 14 · アコーディオンを避けるべきなのは、あなた方のオーディエンスがコンテンツの大半あるいはすべてを見ないと、彼らの疑問への回答が得られないときである。そうしたユースケースでは、ページのすべてのコンテンツを一度に見せるほうが良い。Accordion Widget jQuery UIのライブラリです。 ヘッダ部分をクリックすると内容が表示されたり非表示になります。 jqueryminjsに加えてjqueryuiminjsとjqueryuicssを追加アコーディオンの初期化時に追加で渡したいオプションを指定します 本属性に渡したオプションは無害化されずそのまま出力されますBoolean属性 resizable boolean アコーディオン領域のリサイズを可能にするかどうかを指定します false resizeHandles string



ストレスゼロで知りたい情報にアクセス アコーディオンメニュー 株式会社soichiro



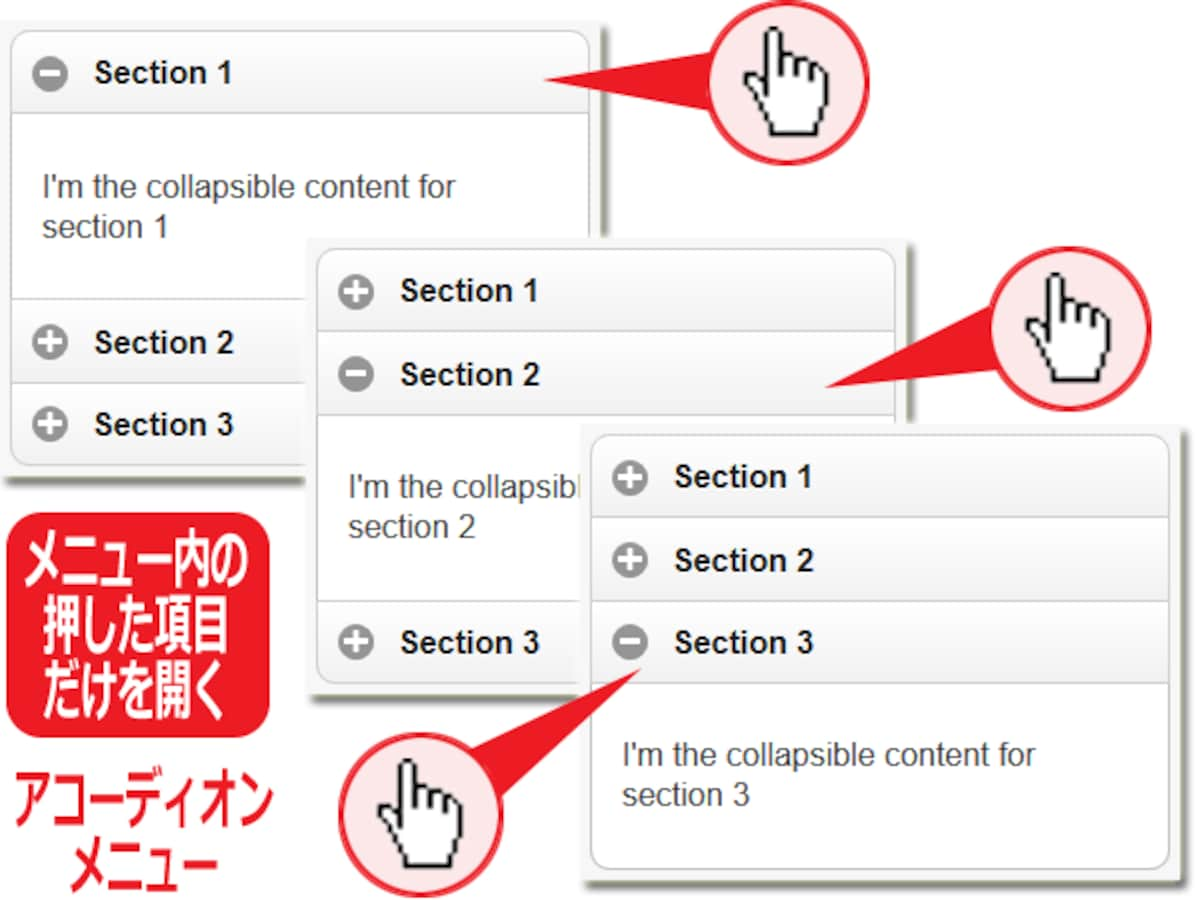
よくある質問ページに使えそうなjqueryのアコーディオンui Dub Design
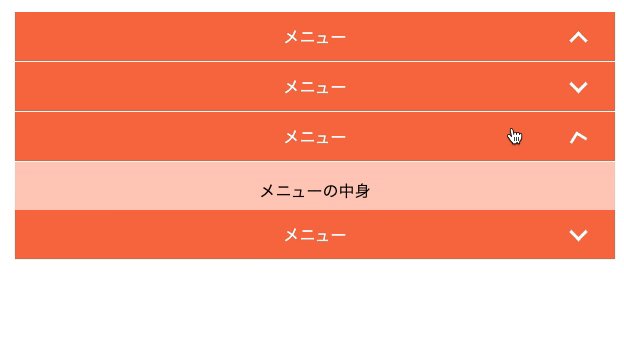
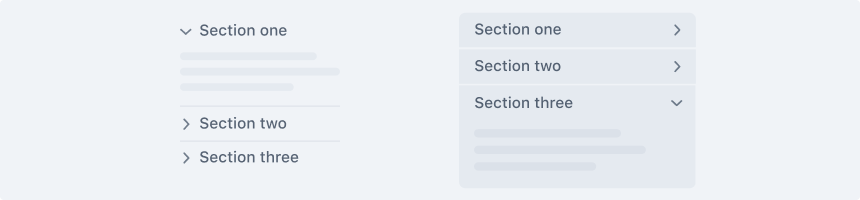
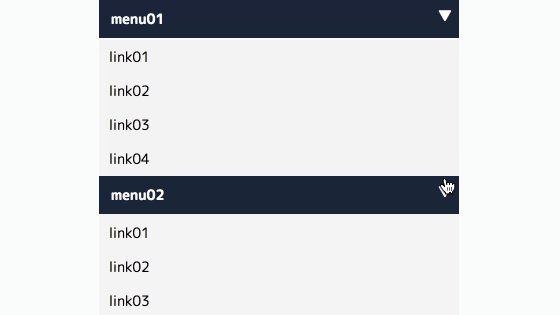
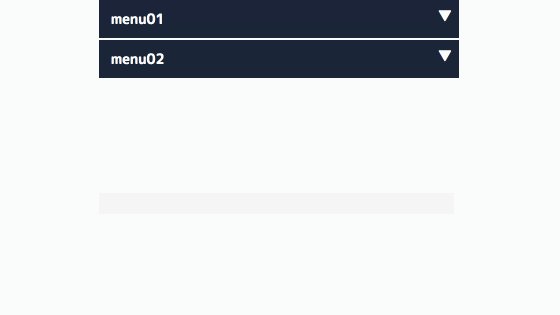
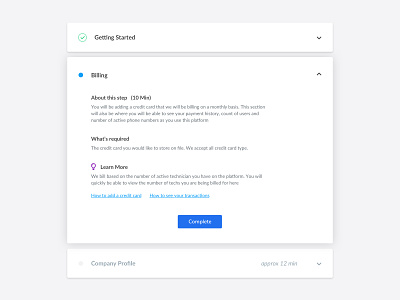
この ui も、ユーザーが選択したコンテンツだけを見せ、選択していないコンテンツは隠す、という発想で表示領域を有効活用することが目的です。 単体の開閉コンテンツをアコーディオンと呼ぶこともあります。 以下が実装例です。アコーディオンUI サイドバーの開閉 XD Inoreader Youtube Notion Twitch アコーディオンUI サイドバーとかでよくある を開くと子が出てくるUIをアコーディオンUIというらしい 狭い表示領域の有効活用 wwwhypertextcandycom Unityで実装するにはどうしたらいいんだろう~ このアセットに入ってアコーディオンUIのメリット 例えばサンプルのようなページがあるとします。 アコーディオンUIを使用しない場合は、「プランニング」までが見えます。 一方でアコーディオンUIを使用した場合では、「アップデート」までを見ることができます。 このように、見出しのみを表示して本文を隠すことで、 ページの全体像が把握し易くなります 。 本を想像してみて



シンプルなアコーディオンメニュー Jqueryプラグインなし Ri Mode Rainbow



アコーディオンコンポーネント Adobe Experience Manager
JQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choiceAug 16, · アコーディオンとは? アコーディオンは、情報量をユーザーが表示・非表示のコントロールができることで、欲しい情報を過度にスクロールすることなく効率的に辿り着くことができます。 その為、スマートフォンサイトのようにある程度の情報量にしなければいけない時などで、アコーディオンを用いれば、ユーザーが欲しい情報だけさらに詳しく見せることが



Javascriptを使った折り畳み展開メニューは Jsが動作しなかった場合のことも考える



Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト



Cssとhtmlでアコーディオンメニューの作り方を勉強する



ランディングページのuiデザインを考える Lp制作 改善のコンバージョンラボ



怒りのui スマホページのアコーディオンuiを考える アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



Jqueryでアコーディオンメニューをサクッと作ろう コピペok クリ スタ



初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab



Jqueryでアコーディオンメニューを実装 作成する 基本的な作り方から 難所の文法 This までを理解しよう Arrown



アコーディオンメニュー コンテンツを絞り込み検索して表示 Web制作 活用事例 サンプル



スマホサイトのuiにおけるメニュー周りを考察 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社



ストレスゼロで知りたい情報にアクセス アコーディオンメニュー 株式会社soichiro



アコーディオンメニューをおしゃれにするcssスニペット15選 ヌルっと動く Kodocode



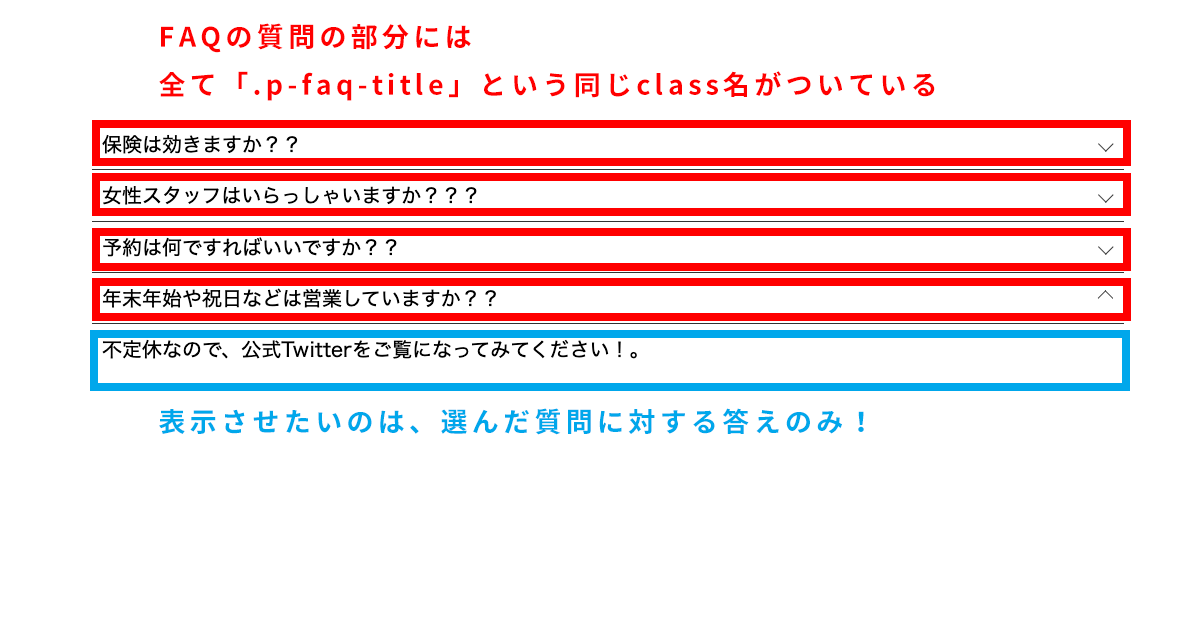
Jqueryのアコーディオンメニューを4つの工程でパッと実装する方法



Uiデザインのインプットに役立つ一冊 デザイニング インターフェース の紹介 ツナググループ イノベーションズ



Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark


Jquery アコーディオンメニュー 使えるuiサンプルギャラリー Kipure



Accordion Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Accordion Outsystems



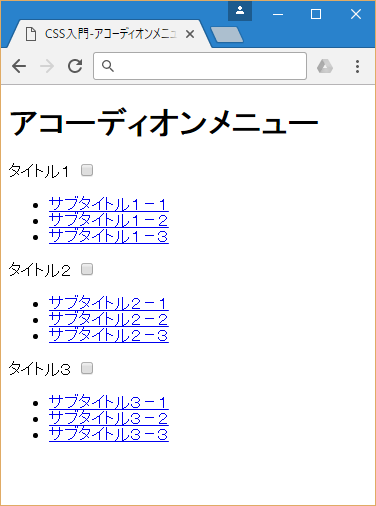
Css入門 アコーディオンメニューを作成する方法 サービス プロエンジニア



スマホサイトのuiにおけるメニュー周りを考察 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社



Cssだけで動きのあるアコーディオン メニュー Ri Mode Rainbow



Css Html だけのアコーディオン Accordion メニュー 3タイプ マイアイランド



すぐに使える アコーディオンメニューの実装 Boel Inc ブランディング デザインファーム



スマホに使える 3階層のアコーディオンメニューを作りました Web Design Cafe



Pin On Smartphones Mobile Development



モバイルデバイスにおけるアコーディオンui U Site



モバイルデバイスにおけるアコーディオンui U Site



Html アコーディオンメニューを上に向けて表示させたい Teratail



Blogger アコーディオンメニューを追加してみた Blogger Labo



アコーディオン メニュー Css 運転手 ニュース



Jqueryでアコーディオンメニューをサクッと作ろう コピペok クリ スタ



Can I Replace The Icons In The Accordion Issue 3152 Uikit Uikit Github



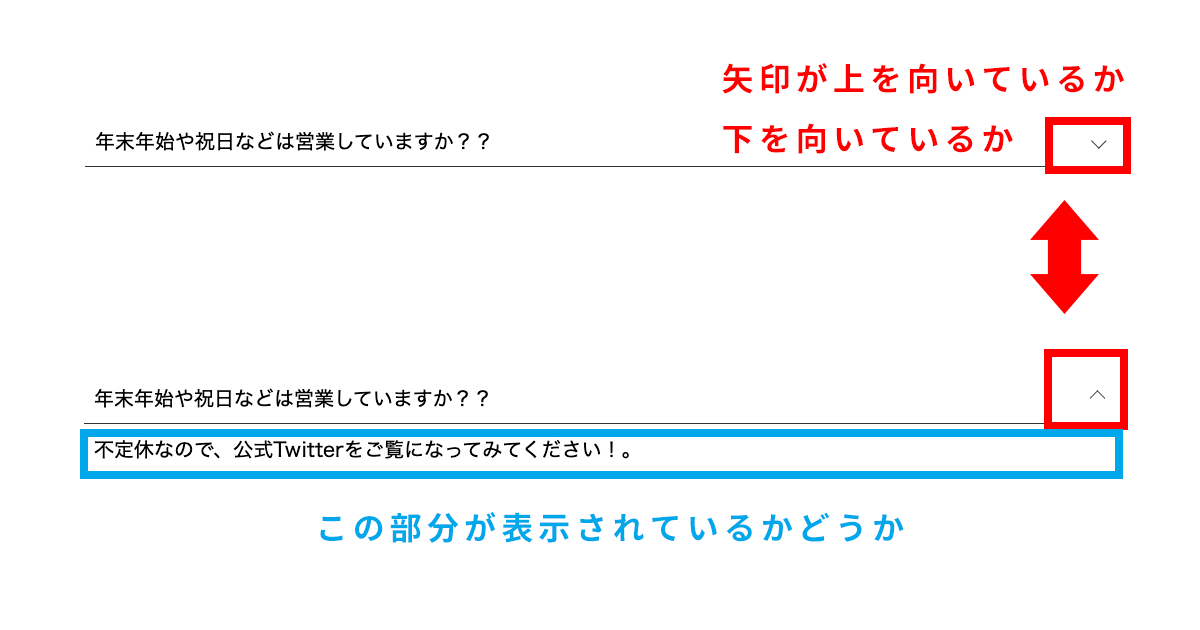
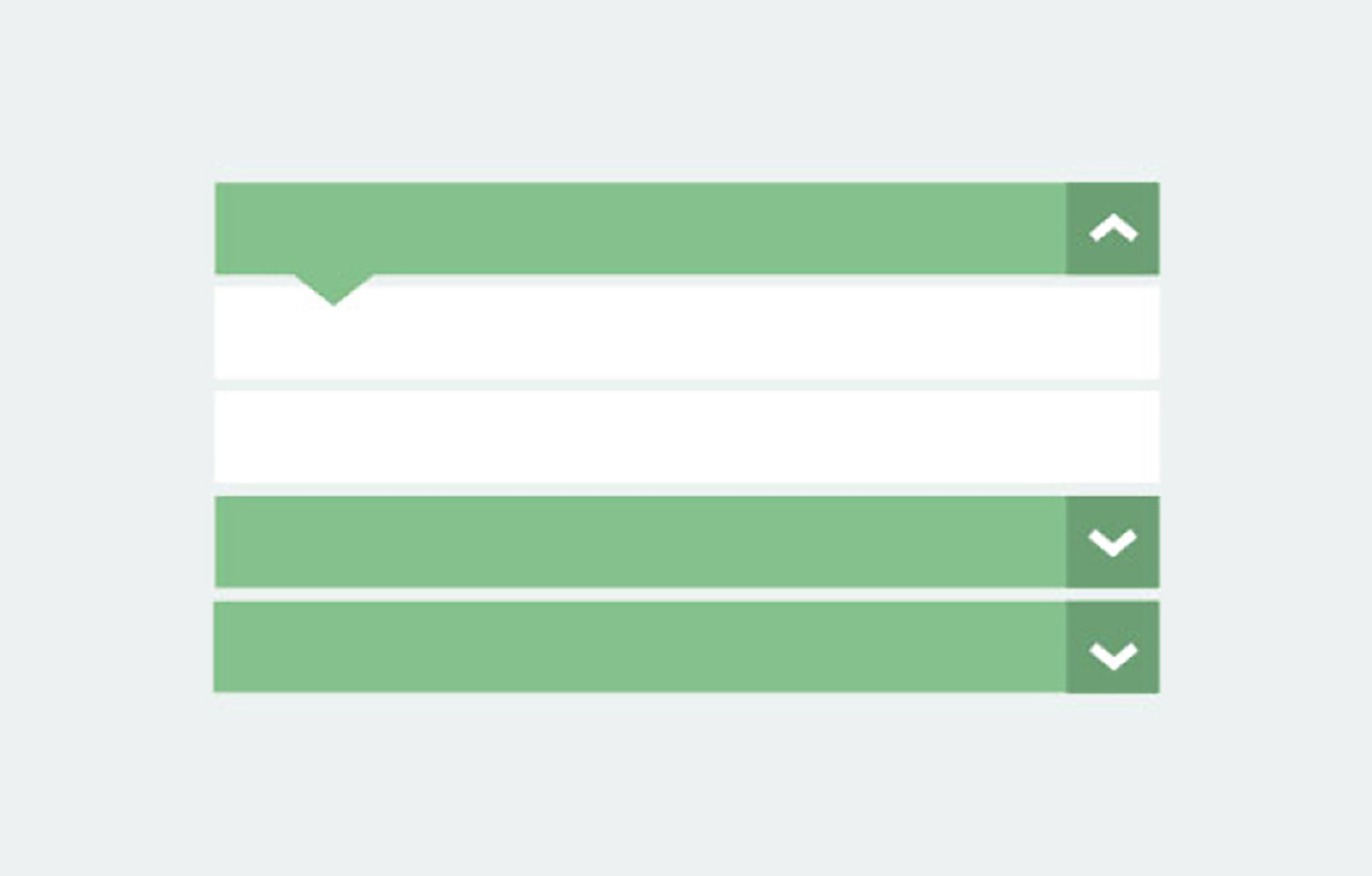
開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション



Accordion Components Vaadin



35 Css Accordion Examples For Mobile Applications And Websites 21



Css レスポンシブ対応 高さ可変のアコーディオンをピュアcssで実装するテクニック コリス



コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム



Css Cssだけで作るアコーディオンメニュー Webdesignday



アコーディオンuiとサイドバーの開閉ui トマシープが学ぶ



Accordion Ui



アコーディオンメニューを実装する Qiita



Build A React Accordion Component From Scratch Using React Hooks By Hunter Becton Skillthrive Medium



Jqueryとcss3を使ったアコーディオンメニューを詳しく説明します Webpark



よくある質問ページに使えそうなjqueryのアコーディオンui Dub Design



Css 簡単でオシャレなアコーディオンメニュー8選 Seleqt セレキュト Seleqt セレキュト



Jqueryで作るアコーディオンメニュー ゆんつてっく



パーツ アコーディオンメニュー リストを使ったアコーディオンメニュー Multi Copypet Jp パーツで探す Web制作に使えるコピペサイト



Uiのお作法 28個の できそう感 をまとめました Maiokamoto Note



Unity Accordion Ui Unitylist



アコーディオンuiとサイドバーの開閉ui トマシープが学ぶ



アコーディオンメニュー コンテンツを絞り込み検索して表示 Web制作 活用事例 サンプル



スクリプト不要 Cssのみで作るアコーディオン Designmemo デザインメモ 初心者向けwebデザインtips



Accordion Gui Wikipedia



アコーディオン メニュー Css 運転手 ニュース



Creating A Reusable Accordion Component That Works Anywhere By Priyesh Patel Bits And Pieces



Css入門 アコーディオンメニューを作成する方法 サービス プロエンジニア



Accordion Designs Themes Templates And Downloadable Graphic Elements On Dribbble



3 Uiコンポーネント Macchinetta Client 1 X Development Guideline 1 2 0 Release Documentation



Accordion Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Cssだけで作るアコーディオンメニュー ゆんつてっく



表現力を上げるcssアコーディオン15選 Sonicmoov Lab


怒りのui スマホページのアコーディオンuiを考える アクトゼロ Smmやsemを中心としたデジタルマーケティング会社



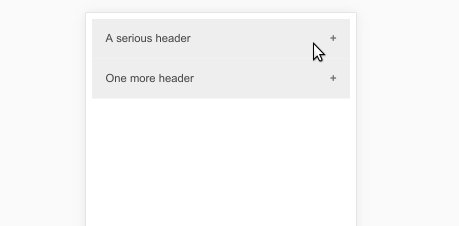
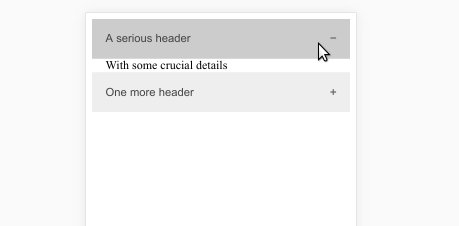
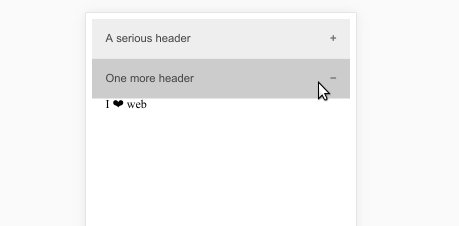
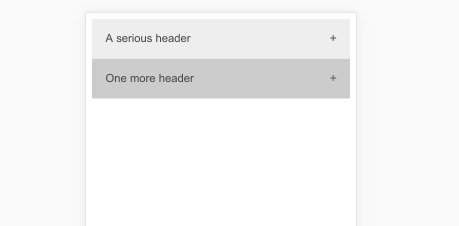
Accordion Icons Which Signifiers Work Best



高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig


多階層のレスポンシブなアコーディオンメニュー実装デモ Phpspot開発日誌


Reactとwai Ariaでアクセシブルなアコーディオンuiを実装してみた Masup Net



スマートフォンサイトにアコーディオンメニューを実装する Web Tips



Sharepoint Add In Accordion Ui Youtube



初心者にも分かる なアコーディオンの作り方



モバイルファーストインデックスでは タブや展開メニューで非表示にしたコンテンツをgoogleはきちんとインデックスする 海外seo情報ブログ



コンテンツ部分を折りたためるアコーディオンをカスタマイズ 成果につながるwebスキルアッププログラム


開閉するアコーディオンメニューに使える から へ から へアイコンを切り替えるアニメーション



スマホ対応も アコーディオンメニューの簡単な作り方 ホームページ作成 All About



Accordion Icons Which Signifiers Work Best



モバイルデバイスにおけるアコーディオンui U Site



Creating An Accordion In React Native By Kiran Shinde Medium



Accordion Component Adobe Experience Manager



Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday



Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です



Uiデザイン アコーディオンメニュー実装のメリット デメリット ジャングルオーシャン



Accordion Icons Which Signifiers Work Best



Jquery コピペでok Slidetoggleとhasclassでアコーディオンメニューを簡単実装 Notes De Design



アコーディオン メニュー クリップアート無料ダウンロード



Jqueryでアコーディオンメニューを実装 作成する 基本的な作り方から 難所の文法 This までを理解しよう Arrown


0 件のコメント:
コメントを投稿